Je bent aan de slag gegaan met Elementor en je ontkomt er niet aan dat je te maken gaat krijgen met de termen “Padding” en “Marge”. In dit artikel proberen we de principes van zowel padding als marge uit te leggen in begrijpelijke taal!
De Widgets, secties en kolommen hebben allemaal padding en marge instellingen
Goed om te begrijpen is, is dat alle widgets, secties en kolommen binnen Elementor gebruik kunnen maken van specifieke padding en marge instellingen. In ons voorbeeld hebben we binnen in een sectie een kolom geplaatst, met daarin een inner sectie dat bestaat uit twee kolommen. In één van die kolommen hebben we een afbeelding geplaatst.
De afbeelding is de widget die we gaan bewerken, en in dit voorbeeld de Marge en Padding instellingen op gaan toepassen. Om duidelijkheid te geven aan de effecten hebben we afbeelding widget een witte achtergrond gegeven en de kolom waarin de afbeelding zich bevind is zwart gekleurd. In onderstaande afbeelding staan de instellingen van zowel de Marge als Padding op 0.

Wat zijn ‘Marge’ instellingen
Als we gaan kijken naar de marge instellingen is het goed om te weten dat marge staat voor de ruimte buiten de widget om. En met buitenom bedoelen we de ruimtes aan de boven- onderzijde en links- rechtszijde. Kortom, als je marge gaat toepassen aan de widget, en in ons voorbeeld de afbeelding, zal er extra ruimte gecreëerd worden aan de buitenkant van de afbeeldingswidget. Wij voegen in dit voorbeeld 50px aan marge toe, waardoor er extra ruimte gecreëerd wordt tussen de kolom en de afbeelding. ! Dit gebeurt vanaf de afbeelding !
Als je dit principe begrijpt, dan snap je ook dat je deze instellingen kunt gebruiken bij de secties en kolommen. Om bijvoorbeeld extra ruimte te creëren tussen 2 secties in. Of extra ruimte tussen twee kolommen in.

Wat zijn ‘Padding’ instellingen?
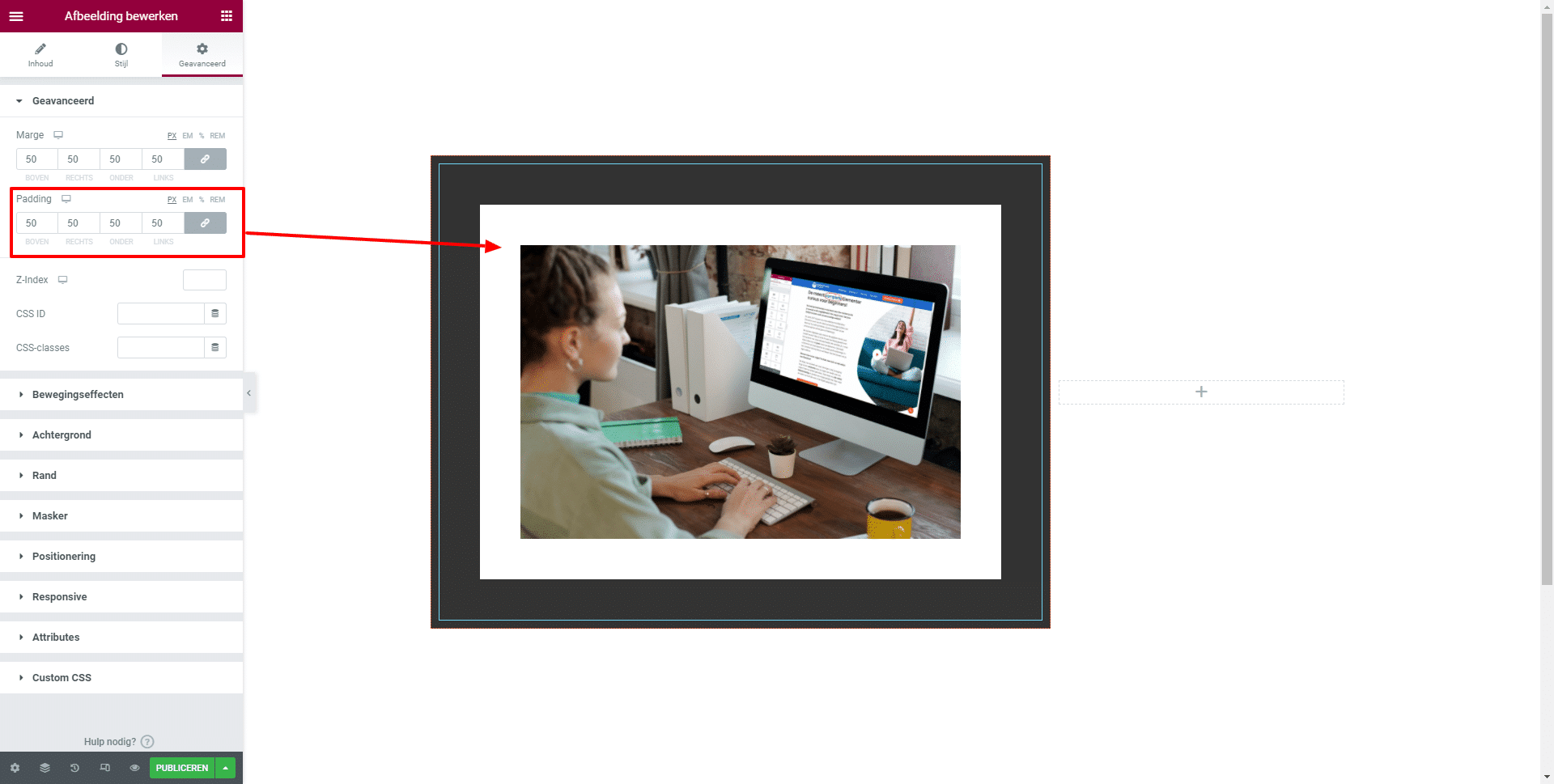
Nu we weten wat de marge voor effect geeft, is het tijd om te bekijken wat padding dan doet. Padding creëert extra ruimte aan de binnenkant van de widget. In dit geval onze afbeelding. In onderstaande afbeelding is goed te zien dat de afbeeldingswidget met een witte achtergrond, ruimte naar binnen is ontstaan. In een kolom kan deze functie bijvoorbeeld erg handig zijn om de teksten altijd 10 of 20 pixels van de randen af te houden. Het voordeel van het aanpassen van deze instellingen in een kolom, is dat de padding geldt voor alle widgets binnen in die kolom. Stel je zou per widget de instelling moeten invoeren dan zal je elke widget die 10 of 20 pixels padding moeten geven. Snap je me nog?

Padding instellingen op een kolom voor het beste resultaat!
In aanvulling op bovenstaande voorbeelden, is het verstandiger om alleen met de padding en marge instellingen te spelen van een kolom of sectie. Waardoor je meteen voor alle inhoud beslist welke padding en marge de widgets moeten hebben ten opzichte van elkaar.
We hebben nu een kolom gemaakt en aangegeven dat de padding (ruimte aan de binnenkant van de kolom) op 0 moet staan. Het resultaat is dat de titel, de tekst en de afbeelding met de randen tegen de oranje rand van de kolom aanstaan. Ik hoop dat je het met me eens bent dat dit niet zo mooi staat..

Mocht je het mooi vinden dat de afbeelding wel de rand raakt, bijvoorbeeld omdat je een prijstabel gaat maken, of een product kolom, dan kan je er voor kiezen om de specifieke widgets van padding te voorzien. In onderstaande afbeelding hebben we de padding van de kolom nog steeds op 0 staan (widgets raken de oranje rand) maar zetten we de padding van de tekstbewerker op 20, waardoor de tekst niet meer de rand raakt. Je kan in dit voorbeeld overigens kiezen om de marge als de padding te wijzigen van de tekstbewerker. het effect zal hetzelfde zijn.

Voor het allerbeste responsive resultaat geven we de kolom een eigen padding. Hiermee geven we aan de binnenkant van de kolom 50 pixels padding aan de boven- en onderkant en 20 pixels aan de rechter- en linkerkant. Dat staat uiteindelijk veel mooier!

Padding en Marge belangrijk voor een responsive design!
Nu hoop ik natuurlijk dat je het concept padding en marge begrijpt. Ik zou zeggen, speel er vooral mee! Maar zorg wel dat je overzicht houdt. Pas alleen de instellingen aan van de kolommen en secties, en vermijd zoveel mogelijk individuele widgets. En mocht je lekker creatief bezig willen zijn, geef je kolom eens een -250px bovenkant marge;). Als laatste kan je nog experimenteren met de PX, EM, % en REM instelling. Mocht je alle instellingen weer terug willen zetten, gebruik dan de geschiedenis functie van Elementor.
Wil je de padding en marge specifiek voor de PC, tablet of mobiel instellen, klik dan op de desktop naast het woord padding/ marge. Selecteer vervolgens welk device je wilt aanpassen, en via deze weg maak je jouw website volledig responsive voor zowel tablet als mobiel.
Lees ook:
- Elementor menu, de tekst centraal of rechts uitlijnen
- Gratis Elementor training voor beginners!
- Hoe kan je inloggen op jouw WordPress website?
- Wat is het verschil tussen Elementor en Elementor Pro?
- De maximale upload size verhogen in WordPress
- Wat is het verschil tussen PX, EM, REM, %, VW en VH in Elementor?


